It's Semantic
Semantic tags are now an implicit part of HTML. The latent infrastructure for the systematic presentation of meaning is in place. But it doesn't mean anything if you don't use it.
Best Practices standards for semantic markup is still moving target.
It may be that universal history is the history of the different intonations given a handful of metaphors.
HTML & Cascading Stylesheets are often used for defining the presentational styling of a webpage.
Markup as Information Architecture
HTML & Cascading Stylesheet tags can also be used to identify the underlying structure of page content.
Meaningful Design
Semantic coding makes sense theoretically, but actually doing it can be a bit of a chore. How it is actually implemented in page design and templates is still a work-in-progress.
And there's always The So What Factor. Why bother with annotation that will be used only by machines?
- Web Compliance and Assistive Technologies (Pages that "speak to me")
- Agency (Who?)
- Geo-Location (Where?)
- Timestamp (When?)
- Less confusion (i.e. How do you label a food "menu" in a restaurant site that has a navigation "menu"?)
- Content Mashups (Creating new meaning "on the fly")
Semantics do matter. Semantics communicate meaning, and once that is established, machines can do something meaningful with that data, without having to develop and use algorithms to guess.

A Visual Map
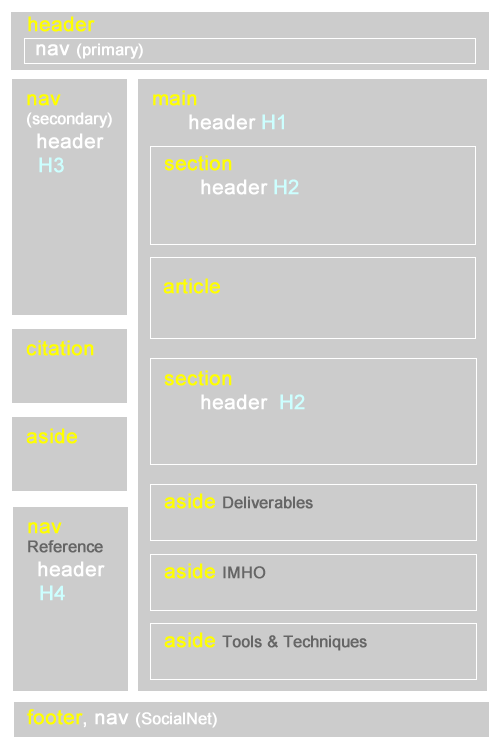
And here's a visual map of how HTML5 semantic tags are applied to this website. This image shows the basic layout of my Portfolio template, which includes the targeted "aside" components (Deliverables, IMHO, Tools and Techniques) that are a feature of that particular template.
The visual map shows how the semantic tags identify "containers" of information, as well as how some of the information is logically "nested".
The H1, H2, H3 and H4 HTML tags show how the information hierarchy structure is reflected in the design.
The Simple Subset
I offer below a simple subset of "useful" semantic coding. It's targeted to content editors rather than page designers. It's effective for marking up documents that will be searched and referenced online.
<main>
</main>
Delineates the primary content container of a document.
You may have only 1 <main> element on any given web page per document.
<header></header>
Specifies a concise descriptive title for a document, section, article or even an aside
The content of any web page can have more than one header. For instance, every section element can have a header
<section>
<header></header>
</section>
Content that is a thematic section or subset of the primary content in a document s.a. a Chapter. It usually has its own header.
The section element is appropriate when the element's contents would be listed explicitly in the document's outline.
<article>
<header></header>
</article>
Content that is a self-contained composition within a document. It usually has its own header.
Any kind of content can be placed in an article element. That content should be able to stand on its own yet still make sense to the reader.
<aside>
<header></header>
</aside>
Content that is tangentially related to the primary content and which could be considered separate from that content. It may have its own header.
Often represented - visually - as a sidebar.
<figure>
<blockquote></blockquote>
<figcaption>
<cite></cite>
</figcaption>
</figure>
This is the format for a citation. Yes, the terminology is a little awkward, but this is how you identify it:
<figure> = The entire citation element
<blockquote> = the text being quoted
<figcaption> = the person who is the source author
<cite> = the source material/document
Note: the old format <cite>now refers only to a document, not a person.
<q></q>
Used for less-engineered inline quotations within a section.
Can include a <cite> reference to the source, but generally the source is identified within the body of the content, and the quote itself is simply bounded by quotation "" characters.
<time></time>
Can be used as a timestamp for the document.
Can be used granularly to timestamp elements within a document.