CSS Styleguide
- Search & Select : Pattern
- Edit Form : Pattern
- Boxes & Panels : Design Components
- CSS & Template Design Principles
CSS Tags are the common design elements that are shared across multiple applications within the site. Along with the layout templates, they define the essential design infrastructure of the site.
These Styleguide Templates map how IA = CSS.
This Styledguide format lets the CSS tags display their own attributes.
All members of the Project Team can quickly review which CSS tags are used where, how they're applied - and what they look like.
CSS tags should be Self-explanatory
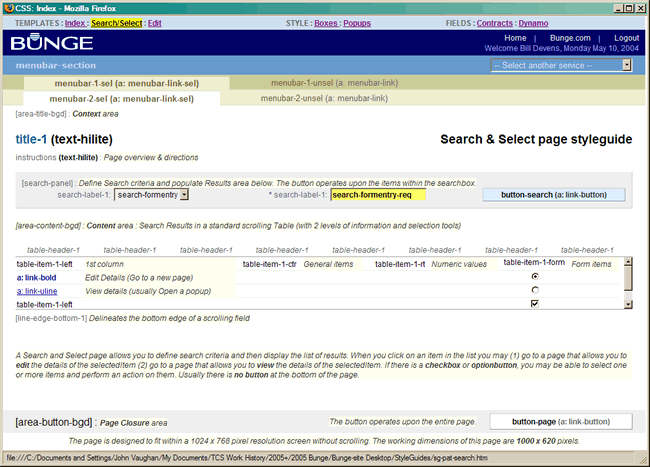
Search and Select page

As you can see, the CSS Styleguide pages also provide a platform for capturing behaviors, parameters, usage, and other commentary about how the page works.
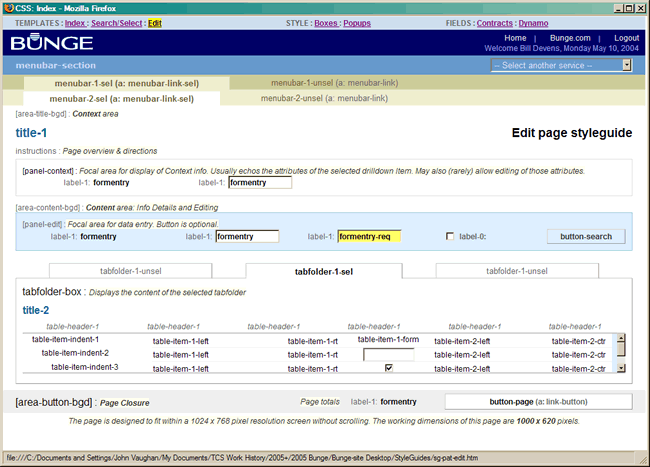
Edit Form page

BTW: These CSS tags were crafted several years ago. They represent the limitations of the tools available - including my own technique - at that time. But the basic idea of exposing the Styleguide in the Templates as "live HTML" is still valid.
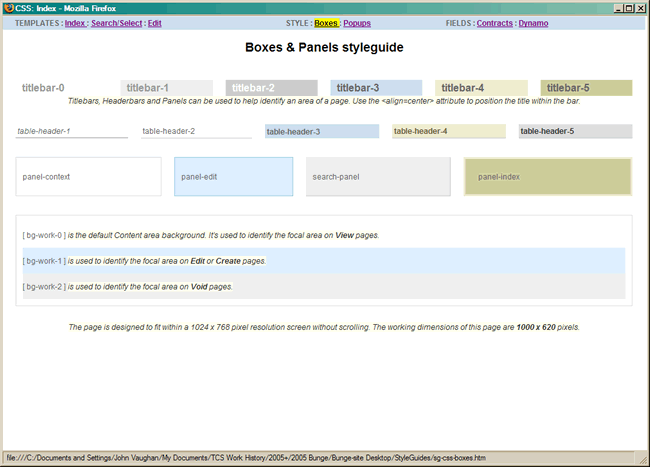
Boxes & Panels

The previous examples were template-specific guides. This is a more generic tool that shows styling across multiple products and pages. The links at the top of the screenshot show the range of guides available: templates, screen containers, and fields.
General CSS & Template Design Principles
- Store HTML design attributes in CSS tags.
- Embed as little HTML in the page file as possible (preferably none).
- All page templates conform to common Layout and IA format:
- TopBar at the top of the page ( global controls and branding)
- Primary MenuBar (global navigation)
- Secondary Menubar (drilldown navigation menu)
- Content (the focal information/interaction area)
- Footer (closure)
- CSS naming conventions are consistent and relatively understandable.
CSS Naming
The focal challenges are:
- Use format techniques that are consistent (capitalization, dashes, ordering, terminology)
- Ensure that names make sense
- Annotate primary tags as to implementation
- Make names consistent with naming in Style documents, if they conform with bullets above
- Make names reflect functionality & usage rather than presentation attributes (i.e. “panel-reference” rather than “redpod”)
- Reflect the css “box/container model” as regards structure in the html
Styleguide pages expose and demonstrate usage of the CSS tags
This online tool is available to the entire Project Team through the Starthere page on the Demosite. It allows all members of the team direct visual access to the tools we use to manage the UI.