DemoSite
The Clickable DemoSite is a shallow representation of the UI Design.
It is a general image of how the site might look, feel and behave.
It provides a model so that we can get a sense of the total picture.
It is the design infrastructure environment in which we can solve design issues.
It is - by definition - a work in progress.
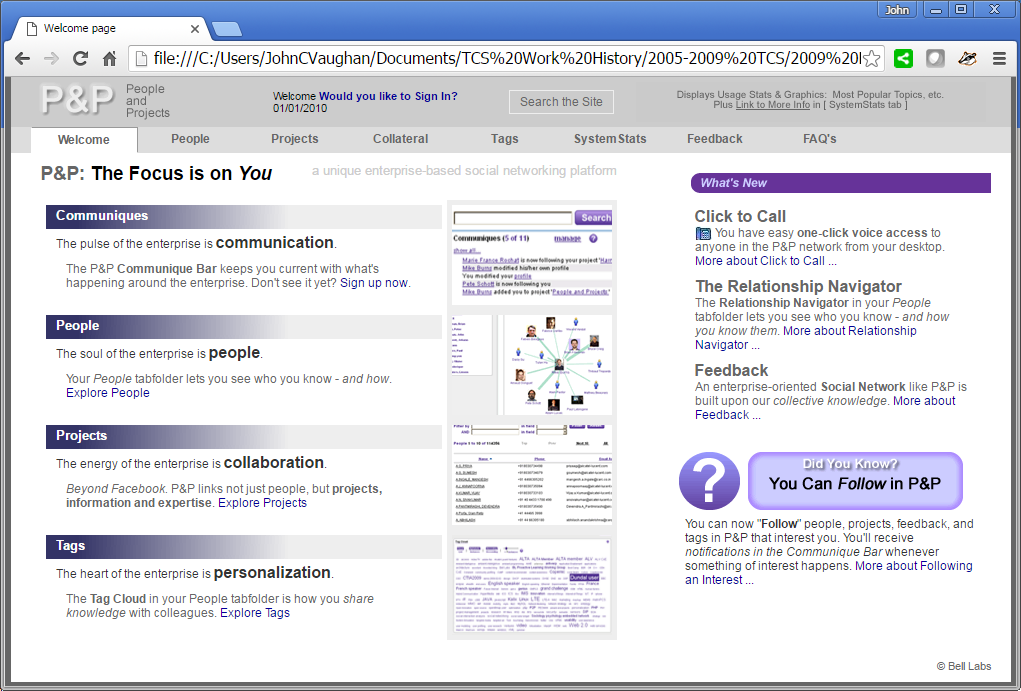
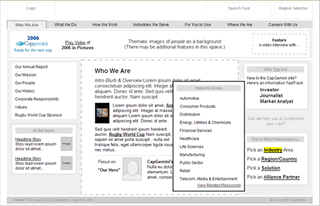
The DemoSite is an actively "clickable" live HTML model that demonstrates both the organization of information and the experience of interaction. Because the pages are already stored in usable code, this Rapid Application Development wireframe technique provides a fast path to delivery.
Immersive experience
SiteMap displays navigation & organization.
Wireframes explain how the pages work.
The StartHere Popup guides stakeholders through features and updates.
TCS has implemented the Demosite as part of our solution deliverables in most engagements.
The DemoSite Design
Navigation Model
Just about every “clickable” link in the DemoSite does something.
You should get a pretty good sense of the workflow within and among services.
The whole point is to provide an immersive experience.
Data Integrity
Most fields and objects in the DemoSite pages have some relevant data in them.
The data itself is static “dummy data” that has been entered by hand. It is generally representative, but it is also often incomplete, inconsistent, and sometimes inaccurate.
Right now that’s the weakest aspect of the DemoSite. Stakeholders always want to see "real" data.
Assumptions
The DemoSite model presumes that you’re already signed on, and that you can navigate anywhere among the services without additional logins.
We also assume that you have access to everything.
Conditional “permission” issues are occasionally noted in passing, but the navigation structure is wide open.